
구글의 크롬(Google Chrome) 에서는 참 많은 것들을 볼 수 있습니다.
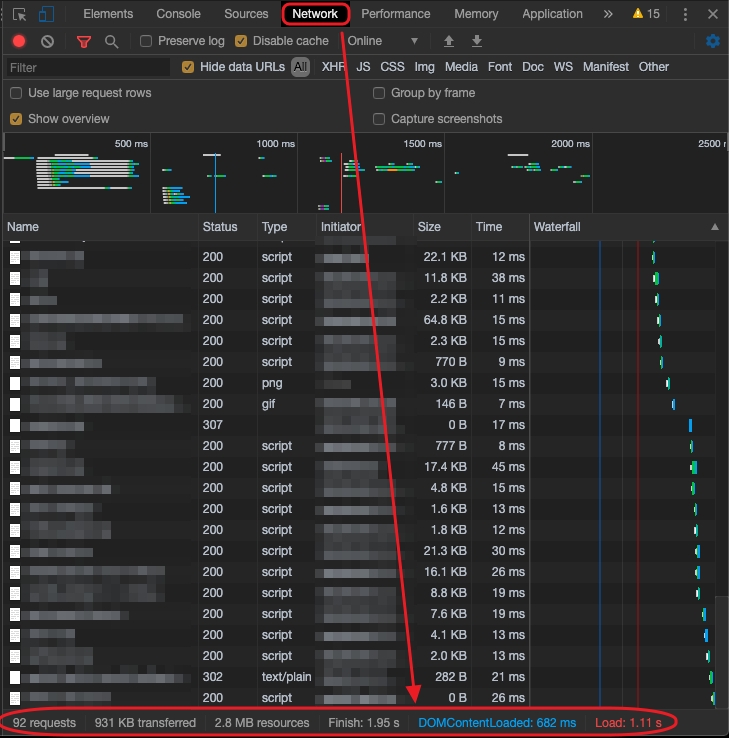
개발자 도구에서는 보이는 네트웍(Network) 에서는 페이지가 로딩되는 속도도 측정할 수 있는습니다. 자세히 보면 DomContentLoaded, Finished, Load 등 지표가 많이 있는데 각각 어떤 것을 뜻하는지 헷갈릴 때가 있습니다.
그래서 오늘은 개발자도구의 DomContentLoaded, Finished, Load 의 차이에 대해서 알아보겠습니다.
저도 이 부분은 헷갈려 참조한 내용을 공유 드립니다. ^^

DomContentLoaded:
The DomContentLoaded event is fired when the initial HTML document has been completely downloaded and parsed.
Load:
The Load event is fired when on fully load page, so when HTML and the BLOCKING resources are downloaded and parsed.
The BLOCKING resources are CSS and Javascript. The NOT BLOCKING is async javascript.
Finished:
The Finished event is fired when HTML + BLOCKING + NON BLOCKING resources are downloaded | parsed and all the XMLHttpRequest() and Promise are completed.
In case you have a loop that is checking for updates you'll keep seeing updating this value.
참조 : https://stackoverflow.com/questions/31729240/how-to-analyzing-page-speed-in-chrome-dev-tools
그럼 도움이 되셨길 바랍니다. ^^
'Development > 기타' 카테고리의 다른 글
| [Git] 계정 저장하여 git 사용시 더이상 id, pw 물어보지 않는 방법 (64) | 2022.08.24 |
|---|---|
| [Git] 'Fatal: 정방향이 불가능하므로, 중지합니다.' 오류 해결 방법 (6) | 2022.08.12 |
| [Fiddler] 피들러 설치 하기 - Mac OS (맥용 피들러 설치 방법) (39) | 2020.10.20 |
| 크롬 탭 말풍선 없는 방법(Chrome Tab Hover Cards Disable) (28) | 2019.11.22 |
| Firefox User Agent string reference General form (파이어폭스 유저 에이전트) (24) | 2019.09.19 |